Launched August 2014, the Mississippi Secretary of State website was designed and developed by Mississippi Interactive. Team members include: Michelle Pakron – Strategy, Design, Web production, SharePoint integration and Customizations, Mobile optimization, and testing; Jesse Kyzar – Advanced Javascript programming and .NET application development.
The SOS website was built in SharePoint 2010 and uses the Bootstrap 2.0 responsive framework. The masterpage was a modified version of the responsive V5 SharePoint Masterpage created by Kyle Shaeffer. I added in code from Randy Drisgill’s starter masterpage and also altered the ribbon code and the accompanying css and javascript files.
The site uses one custom masterpage and multiple custom page layouts. The home page in particular is a custom page layout without any editable areas. Each piece of the home page is either a data view web part pulling content from a list, or is pulling from an external source via the SPServices Javascript library. This was done to make it as easy as possible for the SOS staff to maintain the site as it is much simpler to edit a list item then to code directly into a page.
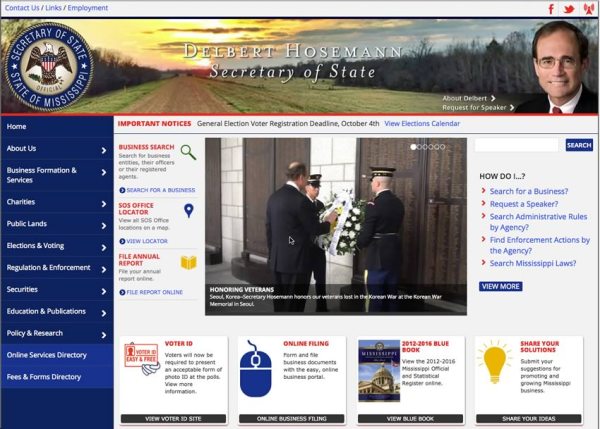
Home Page Breakdown
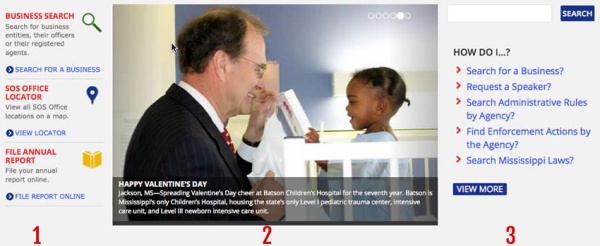
1: The Featured Services area is an images library pulled into the page via a custom Data View web part.
2: The Slider is dynamically pulling content from another images library and is displayed via SPServices
3: The How Do I area is a Data View web part fed by a custom list
4: The Featured area is fed from an images library via a Data View web part
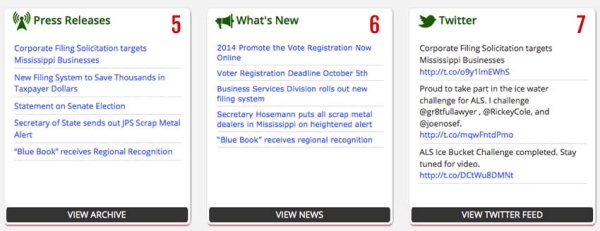
5: The Press Releases feed box is fed from an external .NET admin application via SPServices; each individual Press Release is fed into a SharePoint page via SPServices as well.
6: The What’s New feed box is a listing of Pages pulled via SPServices from the root Pages library that uses a specific Page Layout called “News”.
7: The Twitter feed box pulls content directly from the MS SOS’s Twitter Feed via Javascript.
Use of Third Party Web Part
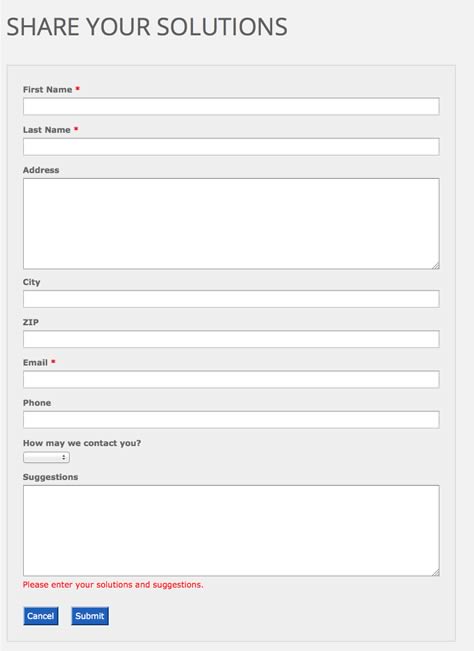
We purchased the SharePoint Form Web Part in order to create forms based off of lists that work with anonymous access. The Share Your Solutions form was created by first creating a custom list to store the form data. A copy of that list was then created called Archive. I then created a custom workflow that kicks off once the web part adds data to the list that automatically emails the Business Services director the form contents as well as moves the list item from the main list into the archive, which is then secured to authenticated users only. The SharePoint Form web part automatically creates the form fields once attached to a SharePoint list.
If you need simple forms on your public-facing SharePoint site and don’t want to bother a developer, I highly recommend this web part. Just make sure that it is installed and activated on each server before doing a content deploy or backup/restore to a server or it will break your form, even if you activate it after the fact.